目次
Microsoft Clarityを使用する際、お客様の個人情報が見えてしまうとまずいシーンは結構あると思います。
個人情報は取り扱い要注意情報です。個人情報が見えてしまうだけでメンバー管理が煩雑になったり、分析データを気軽に共有できなくなったり、さまざまな問題が発生します。
Microsoft Clarityには便利な機能があり、CSSのセレクターで個人情報をマスキングできるというものです。マスキングを設定すると当該情報は非公開となり、Clarityにアップロードされないようになります。
デフォルトの状態でも入力ボックスの内容や電話番号、メールアドレスは隠されますが、社内のレギュレーションやhtmlの内容によっては項目の追加が必要な場合もあるでしょう。
今回はMicrosoft Clatiryのマスキングの仕方をメモします。すっごい簡単です。セキュリティ固い大企業でも承認が通りやすいMicrosoftのツールでここまで簡単だと感慨無量ですね。ありがとう。
マスキング基本設定
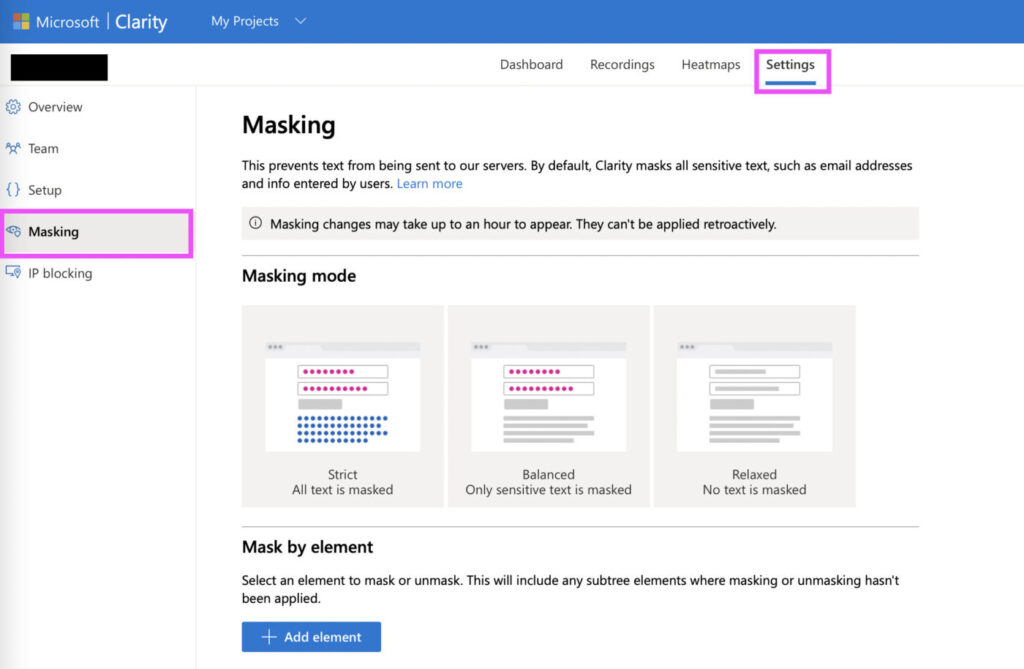
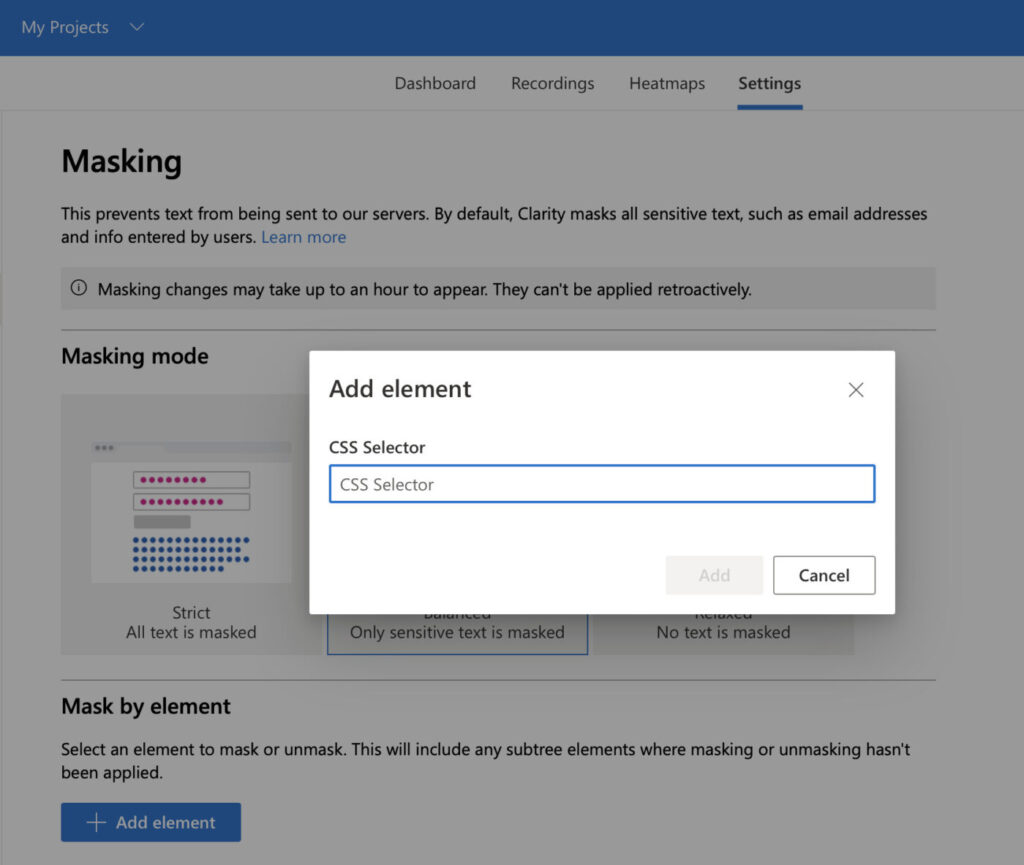
まずMicrosoft Clarityの管理画面でSettings > Maskingを選択します。

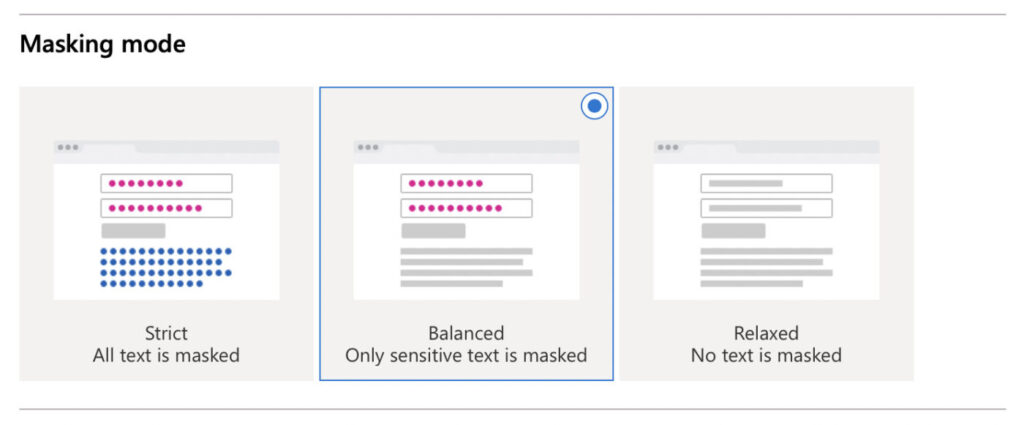
マスキングモードには3種類あります。

- Strict:全てのテキストがマスキングされる
- Balanced:取り扱いに注意が必要なテキストのみマスキング
- Relaxed:マスキングなし
デフォルトでは「Balanced」になっています。
「Strict」に設定して全てのテキストがマスキングされてしまうと、どれがどのページだかいまいちわからないし、「Balanced」では不安…という方は次のCSSセレクタによるマスキングを追加しましょう。
CSSセレクタによる追加の設定

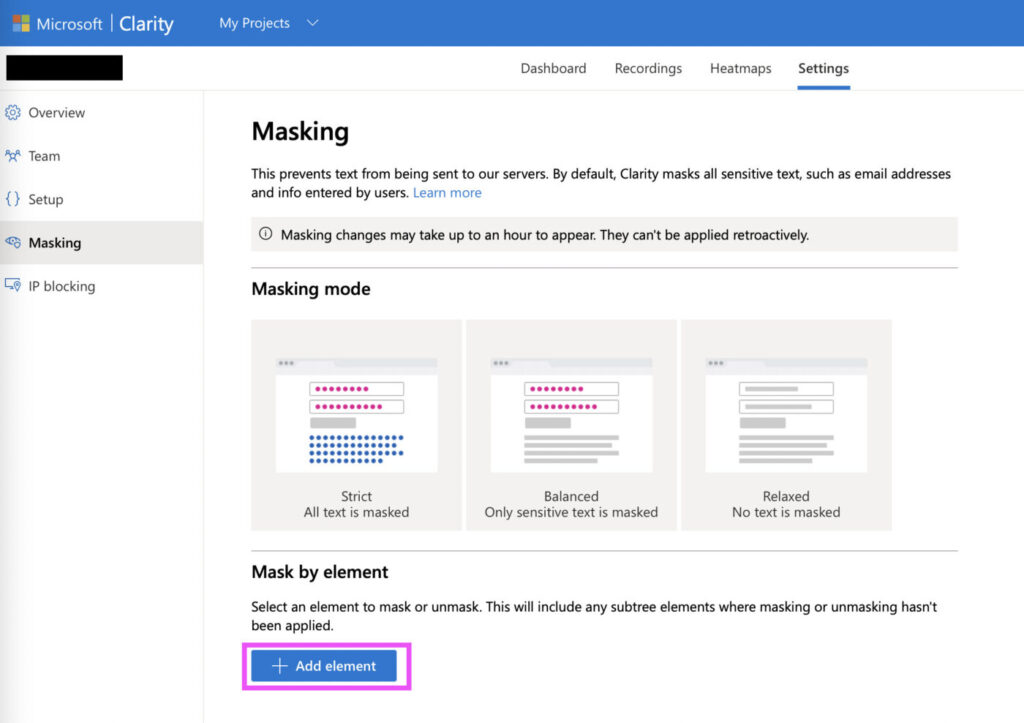
追加の設定は「Masking」メニュー内最下部の「Add element」から行います。

「Add element」クリックするとこのようなモーダルが開くので、CSSセレクタを入力します。
CSSセレクタとは、CSSでスタイルを設定するための識別名です。
例えば、<div class=”name”>お名前</div>というhtmlコードがあったら、.nameがCSSセレクタになりますので、「.name」と入力し、「Add」をクリックします。
指定方法にはいろいろな種類があります。以下一覧です(内容の項目はマスキング用に変えていますが、要は通常のCSSクラスタ指定です)。
| 種類 | 例 | 内容 |
| ワイルドカードでの指定 | * | 全要素をマスキング |
| タグタイプでの指定 | div /p / spanなど | 指定されたタイプをマスキング |
| idでの指定 | #name / #container など | 指定されたidの要素をマスキング |
| classでの指定 | .name / .container など | 指定されたclassの要素をマスキング |
| 属性での指定 | [title] / [autoplay] など | 指定されたattrの要素をマスキング |
| 複数指定(OR指定) | div,span /.container,.name など「,」で区切る | 指定された2つの要素をそれぞれマスキング |
| 親子関係 | div span / .container .name など半角スペースで区切る | 最初の要素(div)内の子要素(span)に一致する要素をマスキング |
| 親子関係(ネスト) | ul > li など「>」で区切る | 最初の要素(ul)直下の指定子要素(li)に一致する要素をマスキング |
| 兄弟要素指定 | div~pなど「~」で区切る | 直後だけではなく、最初の要素(div)に続く要素(p)をマスキング |
| 隣接要素指定 | div+pなど「+」で区切る | 最初の要素(div)の直後に続く要素(p)をマスキング |
| カラム | col || tdなど「||」で区切る | <col>スコープ内の要素<td>をマスキング |
| 疑似要素 | a:visitedなどCSSの疑似要素 | 指定疑似要素をマスキング |
| 疑似要素 | a::first-childなどCSSの疑似要素 | 指定疑似要素をマスキング |
汎用性の高いCSSセレクタ(例えば<p class=”title”></p>など多くの場所で使われるものや、Bootstrapコーディングの使用時)を設定すると、見たい情報にまで閲覧制限がかかってしまうことがあります。
その際は複数要素で絞り込みをかけることができますね。CSSに慣れていれば詳細に絞り込むことができて、かなり便利です。
ただ、複数クラスのAND指定、例えば<div class=”container no1″>というhtml要素のcontainer no1両方に属するもの、といった指定はできません。

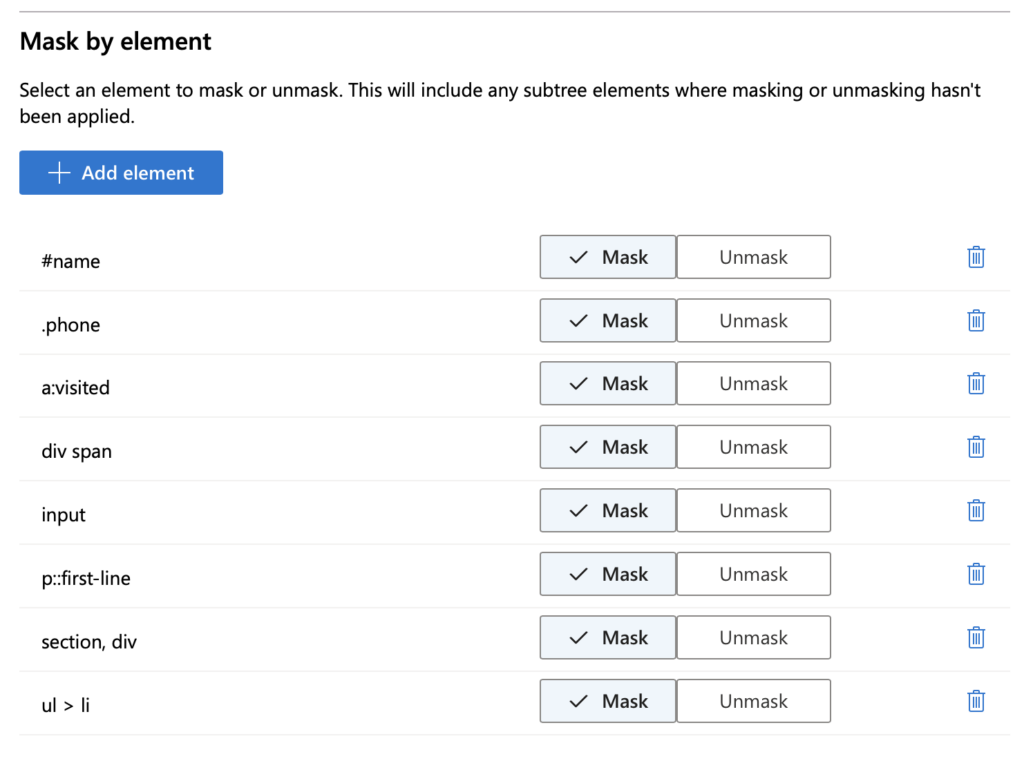
追加が完了すると「Add element」ボタンの下にCSSセレクタ名とマスキングあり、なしの設定ボタンが表示されます。該当CSSセレクタ名の横の「Mask」ボタンにチェックがついていればマスキングが設定されています。
Webサイトのコーディング前にMicrosoft Clarityや他、こうしたマスキングが使えるツールの導入が決まっていれば、個人情報にだけCSSセレクタをつけておくのが便利かもしれません。
その場合、CSSセレクタを一つ決めて個人情報全てに追加するという方法がおすすめ。例えば<p class=”privacy”></p>等で設定すれば、「privacy」をMicrosoft ClarityのMask by elementに追加するだけで一括でマスキングができます。
マスキング設定時の留意事項
マスキング設定をしてから反映されるまで、1時間ほどかかることがあります。
また、すでに取得されたデータを修正することはできませんので、アカウントを作成してすぐなど、早めに設定しておくことをおすすめします。