目次
ページの表示速度は検索エンジンに表示されるランキングに影響があります[*1]。
また、AIを用いた研究[*2]では、ページの読み込み速度によって直帰率が以下のように変動するそうです。
- 読み込み時間1〜3秒 直帰率32%増加
- 読み込み時間1〜5秒 直帰率90%増加
- 読み込み時間1〜6秒 直帰率106%増加
- 読み込み時間1〜10秒 直帰率123%増加
ブラウジングしていても、表示速度の遅いサイトは閲覧する気がそがれてしまいますよね。
他のサイトに移る時間のほうが長いとしても、目の前の時間の損失を防ぎたくなります。Webサイトの表示速度は速いに越したことがないわけです。
そこでGoogleが推奨しているのが「WebP」画像形式。ウェッピーと呼ばれています。開発もGoogleです。
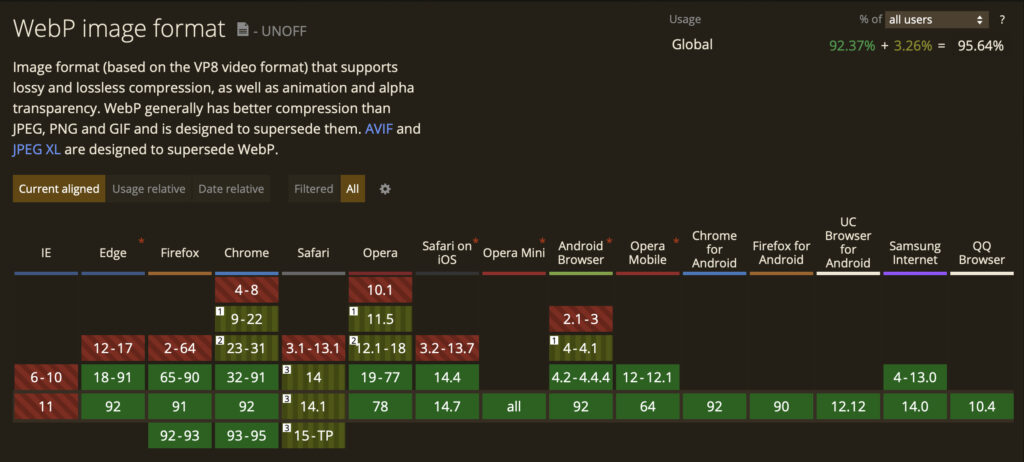
WebPは2021年8月現在、IE以外の主要ブラウザ(Chrome, Firefox, Edge, 一部Safari)にも対応[*3]しています。

Webサイトで使われるメインの画像形式はpngとjpg(たまにgif)です。重さは画像の種類や色数によって異なりますが、jpgは背景透過ができないためにpngを使用するシーンも多いです。しかしWebPはjpgと違い背景透過が可能です。
Googleによると、ほぼ同等の画質でPNGよりも26%、 JPGより25〜34%軽くなるそう[*4]。Webサイトの画像全てをWebPにするわけにはいきませんが、可能な限りWebP形式にすることでページスピードがアップする可能性が高いです。
WordPressでは5.8バージョンからWebPがサポートされており[*5]、WebP画像を他の画像と同じようにアップロードできます。
ただ、2021年8月現在、100%中4.36%のユーザーには対応していません[*3]ので、Webサイトを訪れるユーザーがこれに含まれるであろう場合は、対応ブラウザではWebP表示、非対応ブラウザではjpg or png表示という設定をおすすめします。
WordPressで画像をWebPに変換する
これにはCDNを利用する、<picture>タグを利用する、.htaccessにリライトルールを追記するなどの方法がありますが、もっとも簡単なのがやはりプラグインです。すでにインストールしているプラグインが多量でなければプラグイン対応で良いと思います。
EWWW Image Optimizerをインストール
EWWW Image Optimizerは画像最適化で有名なWordPress公式に登録されているプラグインです。これを使用してどれだけページスピードのスコアが上がるのか見てみます。

プラグインを有効化してWebP関連の設定をします。
方法は.htaccessへのリライトルール追記になります。
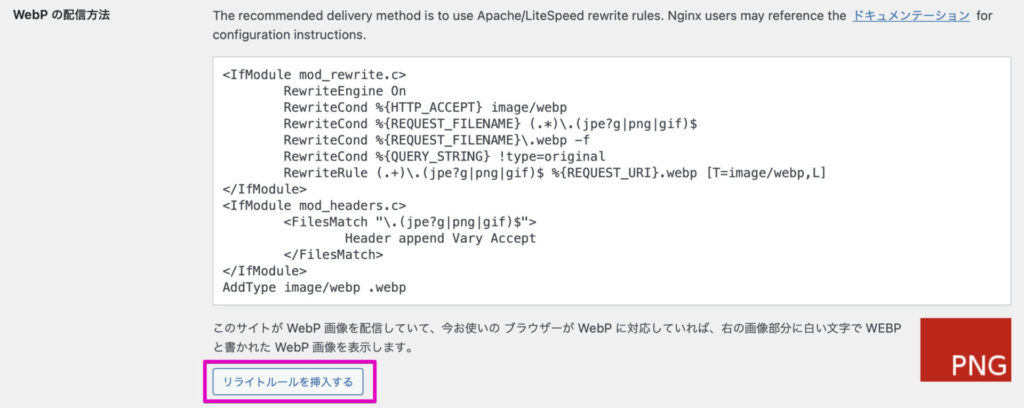
設定>EWWW Image Optimizer>「基本」タブの下部に「WebPの配信方法」というブロックがあるので、「リライトルールを挿入する」をクリック。

すると.htaccessに#BEGIN EWWWIO〜#END EWWWIOというリライトルールが追記されます。中身は上図のコードです。
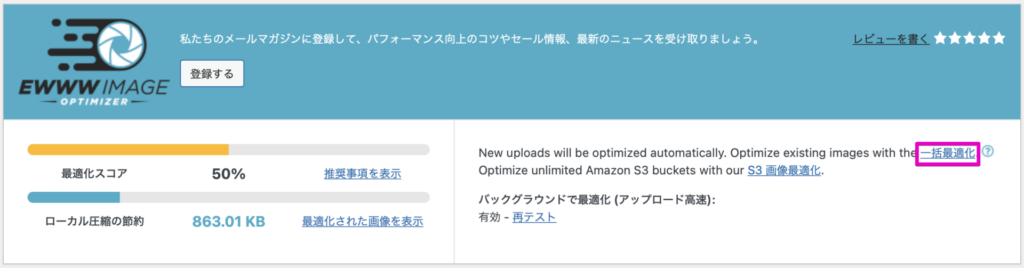
次に既存の画像を一括最適化します。設定>EWWW Image Optimizer>「基本」タブの上部に下図の表示が出ているはずです。

一括最適化をクリック。

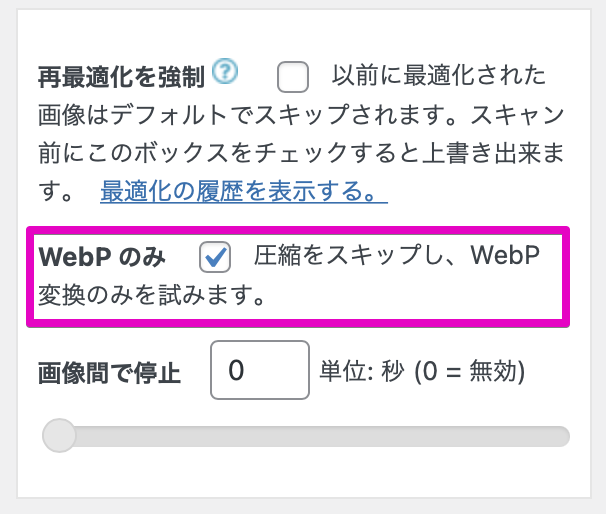
WebPのみにチェックを入れて最適化しました。
WebP変換前のページスピード
ページスピードの変換前の値は、
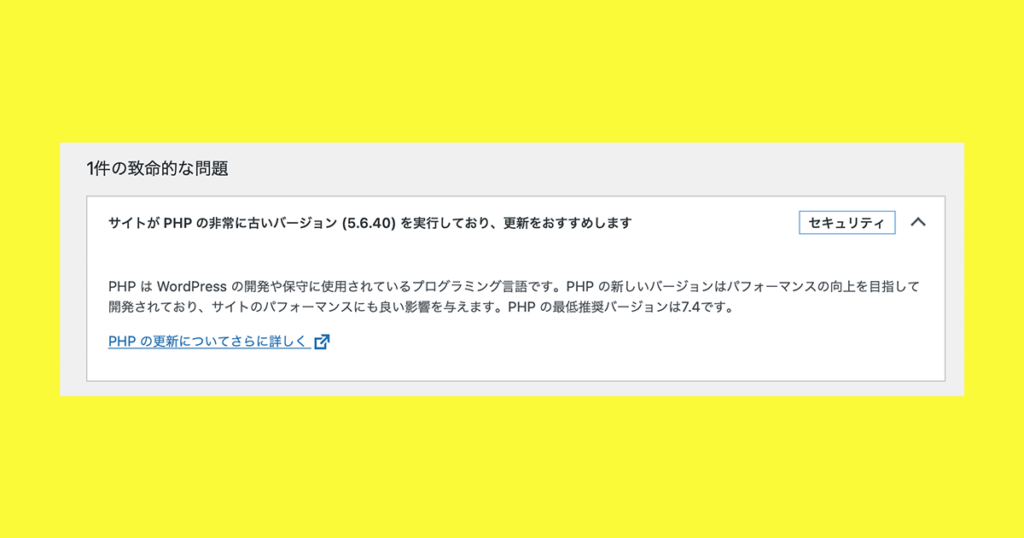
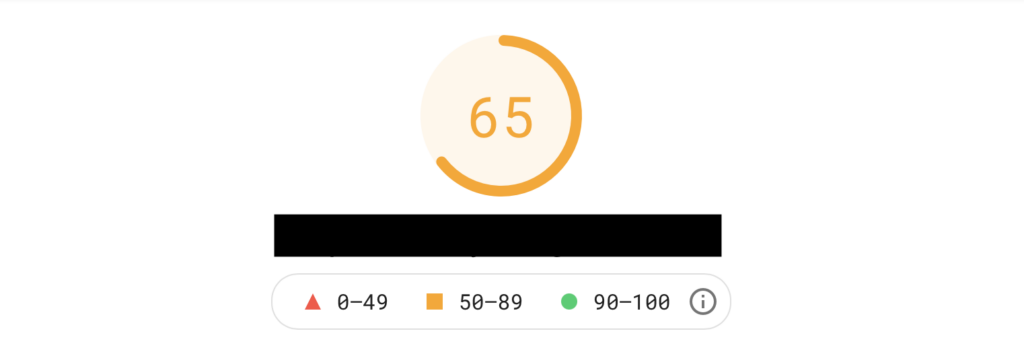
PageSpeed Insights(モバイル)だと65。


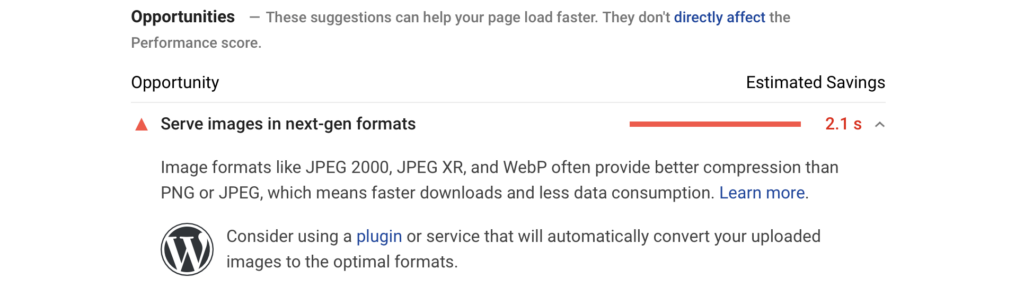
指摘されています。
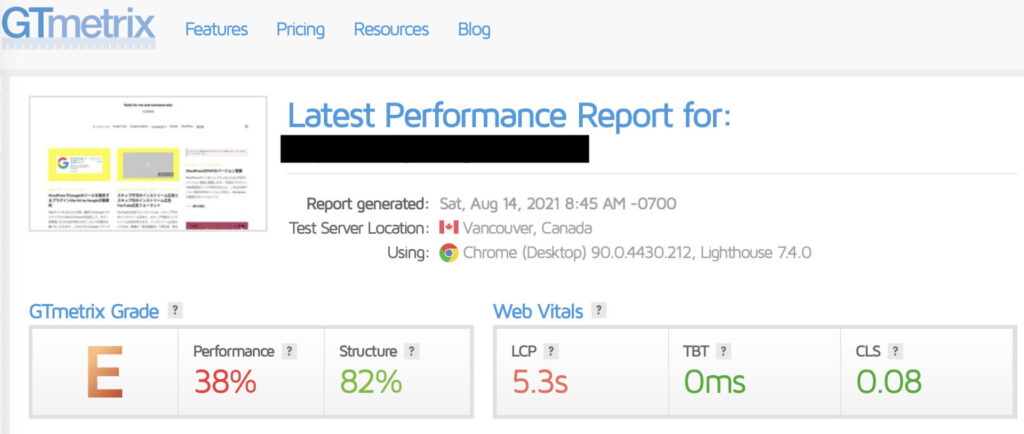
GTmetrixではE。

厳しい数字ですね。これがどれだけアップするのか…
WebP変換後のページスピード
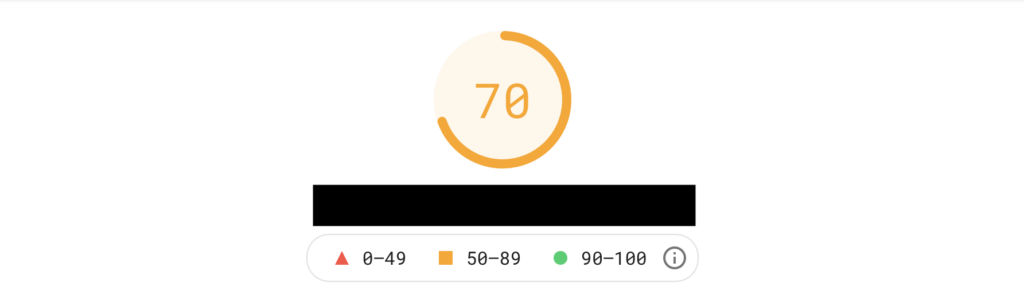
PageSpeed Insights(モバイル)は65→70に。

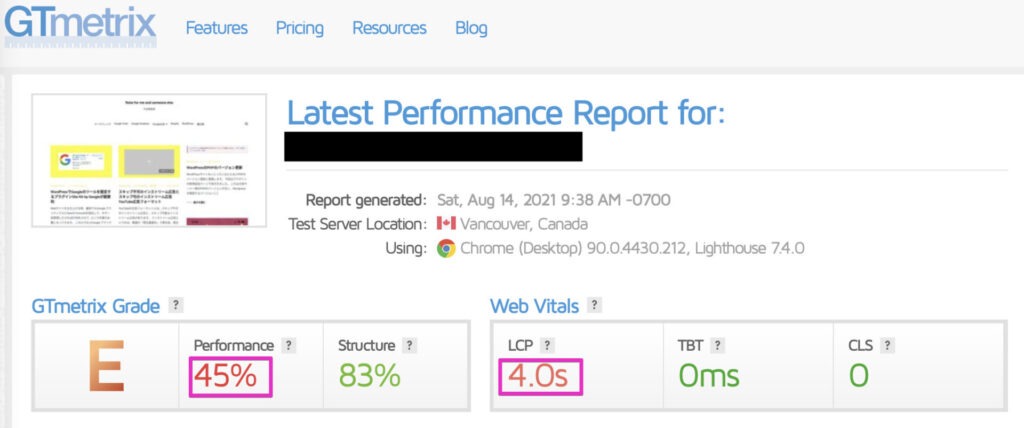
GTmetrixではグレードはEのままですが、パフォーマンスが38%→45%、LCP(もっとも大きな画像やコンテンツのブロックが表示される時間)が5.3秒→4.0秒に短縮されました。

これだけページスピードが改善するのはありがたいですね。
*1 Google ウェブマスター向け公式ブログ [JA] : ページの読み込み速度をモバイル検索のランキング要素に使用します
*2 New Industry Benchmarks for Mobile Page Speed – Think With Google
*3 WebP image format | Can I use… Support tables for HTML5, CSS3, etc